[39. The Animation Blueprint #1]
블렌드 스페이스: 애니메이션을 섞는다.
1D는 축이 한개이다.

좌측부터 Idle, Walk, Running을 배치하고 가로 축 이름은 Speed, 최대값은 375로 설정한다.
애니메이션 그래프에서는 매 틱마다 무언가를 할 수 있다.
AnimInstance를 상속하는 MainAnimInstance C++ 클래스를 만들어준다.
참고로 애니메이션 인스턴스는 틱 함수가 없지만 비슷한 것은 있다.
// MainAnimInstance.h
class FIRSTPROJECT_API UMainAnimInstance : public UAnimInstance
{
public:
virtual void NativeInitializeAnimation() override;
UFUNCTION(BlueprintCallable, Category = AnimationProperties)
void UpdateAnimationProperties();
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = Movement)
float MovementSpeed;
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = Movement)
bool bIsInAir;
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = Movement)
class APawn* Pawn;
};
// MainAnimInstance.cpp
#include "GameFramework/CharacterMovementComponent.h"
void UMainAnimInstance::NativeInitializeAnimation()
{
if (Pawn == nullptr)
{
// 이 애니메이션 인스턴스의 소유자를 가져옴
Pawn = TryGetPawnOwner();
}
}
void UMainAnimInstance::UpdateAnimationProperties()
{
if (Pawn == nullptr)
{
Pawn = TryGetPawnOwner();
}
if (Pawn)
{
FVector Speed = Pawn->GetVelocity();
FVector LateralSpeed = FVector(Speed.X, Speed.Y, 0.f);
MovementSpeed = LateralSpeed.Size();
bIsInAir = Pawn->GetMovementComponent()->IsFalling();
}
}
우선은 코드를 작성하고 끝내도록 한다. 아직 바뀌는건 아무것도 없다.
NativeInitializeAnimation은 AnimInstance에 선언 및 정의가 되어있기는 한데 아무것도 구현되어있지 않다.
필요하면 재정의 해서 쓰라고 만들어 둔 듯 하다.
[40. The Animation Blueprint #2]
MainAnimInstance기반의 애니메이션 블루프린트 클래스를 하나 만들어 준다. 이름은 MainAnim_BP이다.
이번에는 따로 코드를 작성하지 않고 블루프린트로만 애니메이션이 작동하게 만든다.

먼저, 이벤트그래프에서 만들어둔 UpdateAnimationProperties 함수를 이벤트에 연결시킨다.
해당 이벤트는 매 틱 실행되어 캐릭터의 속도의 크기를 MovementSpeed에 대입한다.

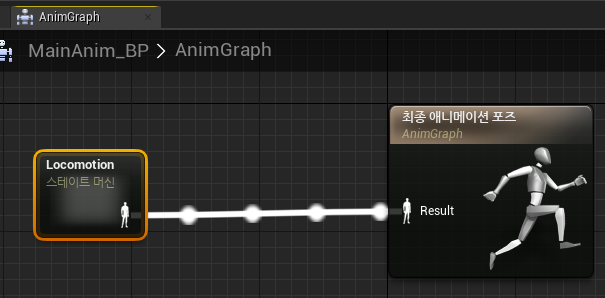
AnimGraph에서 스테이트 머신을 만들고 안으로 들어간다.

Idle/Walk/Run이라는 스테이트를 만들어서 엔트리와 연결시켜준다.
다시 Idle/Walk/Run 안으로 들어간다.

애셋 브라우저에서 기존에 만들었던 블렌드 스페이스 1D를 가져와서 출력 애니메이션 포즈에 연결시키고 MovementSpeed를 매개변수로 넘겨준다.
UpdateAnimationProperties 함수가 매 틱 실행되어 캐릭터의 속도에 따라 MovementSpeed 값이 변하기 때문에 블렌드 스페이스에서 설정한 값(0~375)에 따라 애니메이션 블렌드가 적절하게 이뤄진다.
이제 실행 후 캐릭터를 이리저리 움직여보면 어느정도 의도한 대로 애니메이션이 재생된다.
[41. The Animation Blueprint #3]
점프 애니메이션을 추가할 때이다.

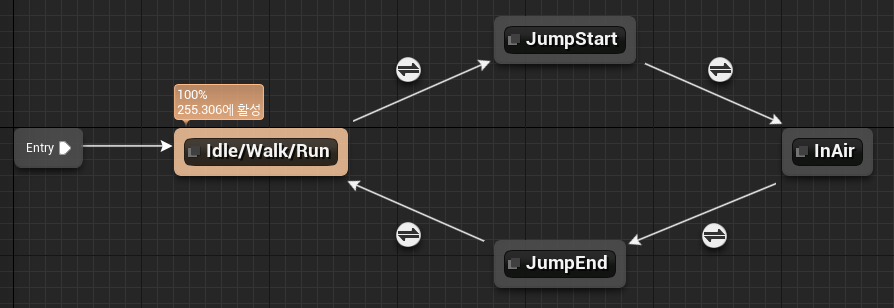
스테이트 머신을 위와 같이 설정한다.
JumpStart에는 Jumping_Up, InAir에는 Falling_Idle, JumpEnd에는 Jumping_Down 애니메이션을 연결시켜준다.
이제 현재 상태나 애니메이션 재생 비율에 따라 장면 전환을 정하면 된다.

어느정도 의도한 대로 애니메이션 전환이 잘 이뤄진다.
원하는 동작이 복잡해질수록 전환 규칙을 많이 정의해야 한다.
'언리얼 엔진 > UE4 C++' 카테고리의 다른 글
| [UE C++] Gameplay Mechanics #2 (0) | 2022.09.07 |
|---|---|
| [UE C++] Gameplay Mechanics #1 (0) | 2022.09.06 |
| [UE C++] The Character Class #1 (0) | 2022.09.05 |
| [UE C++] The Pawn Class #2 (0) | 2022.09.05 |
| [UE C++] The Pawn Class #1 (0) | 2022.09.04 |
