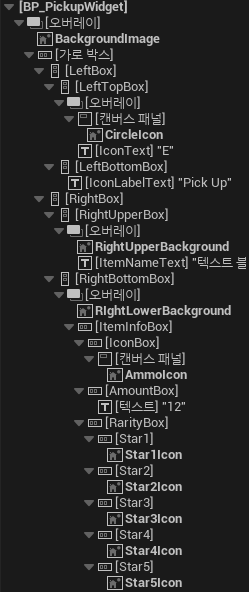
[60. Finishing the Pickup Widget]


오버레이는 여러 자식을 가질 수 있지만 Z-order 조절이 불가능하다. 모든 자식들에게 레이어 ID를 1씩 증가시키기 때문에 같은 아틀라스를 사용하더라도 드로우콜이 분리되므로 유의해서 사용해야 한다.
[61. Add Widget to Weapon]


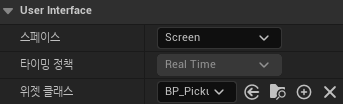
위젯 컴포넌트를 액터에 붙여서 제작한 위젯 블루프린트를 스크린에 띄운다.
스페이스가 Screen이 아닌 World라면 추가 설정이 필요하지만 메시처럼 렌더링 되어서 오브젝트에 의해 가려질 수도 있다.
[64. Widget Trace When Close]
일정 거리 내에서 라인트레이싱이 성공한 경우에만 UI를 띄우고 싶다면 Sphere 컴포넌트를 하나 더 추가해서 Sphere에 overlap 이벤트가 발생하고 액터가 플레이어인 경우에만 띄워주면 된다.
구현 방법은 여러가지가 있겠지만 플레이어에게 겹침 여부를 알려주고 겹친 경우에만 레이트레이싱을 처리하면 틱에서 리소스가 낭비되지 않는다.
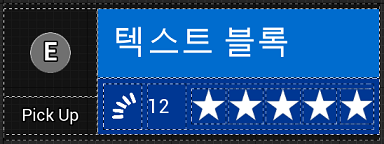
[66. Bind Item Name]

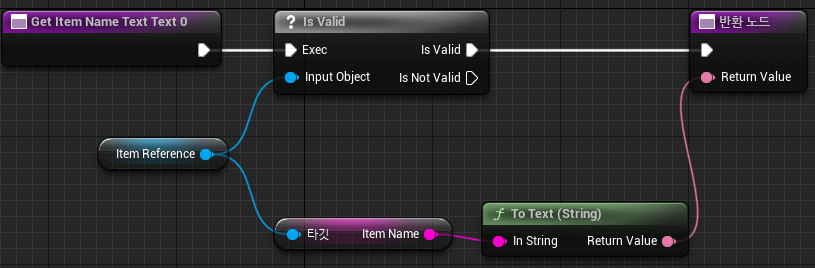
하드코딩된 값을 객체가 가지고 있는 이름으로 바꿔주기 위해 바인딩을 해주어야 한다.
// Item.h
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = Item, meta = (AllowPrivateAccess = "true"))
FString ItemName;

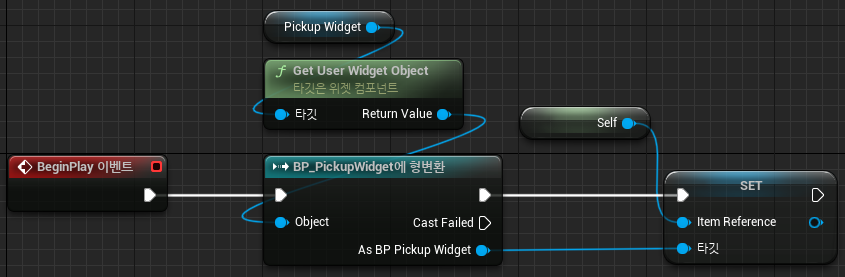
설정 자체는 직관적이지만 Item Reference를 어떻게 참조하느냐를 해결해야 한다.
해당 위젯 블루프린트는 Item 객체가 위젯 컴포넌트로써 가지고 있기 때문에 Item에서 접근해서 참조를 설정해주어야 한다.


[68. Bind Star Opacity]
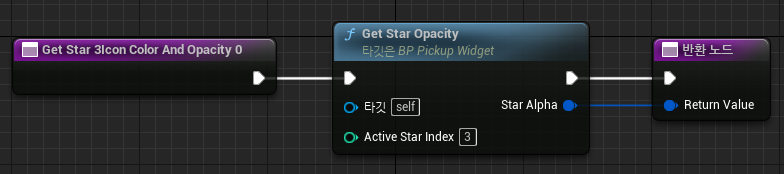
희귀도 역시 바인딩을 하면 되지만 이미지가 개별로 5개이기 때문에 각각 설정해주어야 한다.
이미지의 표시 여부는 알파값만 바꿔주면 되기 때문에 opacity에 바인딩을 하면 된다.


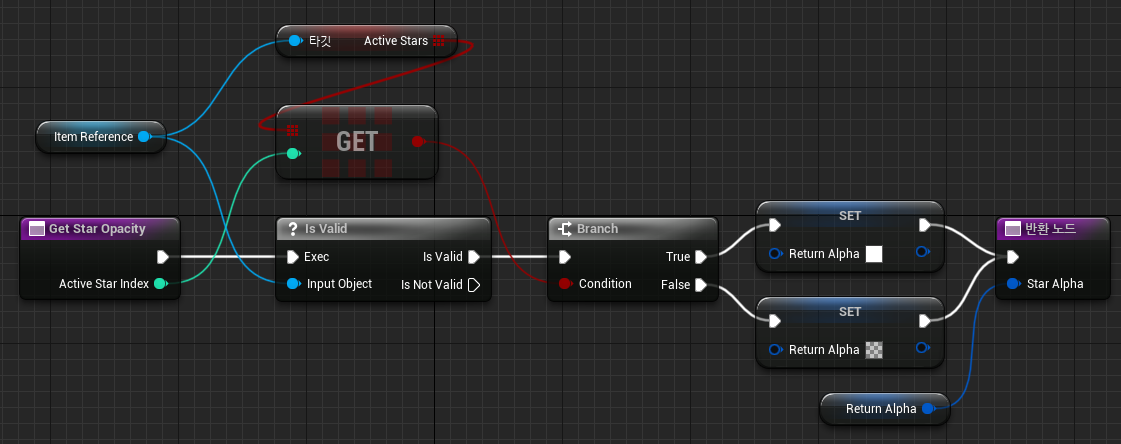
해당 노드들을 함수로 접어서 연결하면 훨씬 더 편하게 할 수 있다.
함수 내부의 Return Alpha는 지역변수이다.
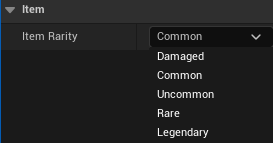
UENUM(BlueprintType)
enum class EItemRarity : uint8
{
EIR_Damaged UMETA(DisplayName = "Damaged"),
EIR_Common UMETA(DisplayName = "Common"),
EIR_Uncommon UMETA(DisplayName = "Uncommon"),
EIR_Rare UMETA(DisplayName = "Rare"),
EIR_Legendary UMETA(DisplayName = "Legendary"),
EIR_MAX UMETA(DisplayName = "DefaultMax")
};
UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = Item, meta = (AllowPrivateAccess = "true"))
TArray<bool> ActiveStars;

enum class와 TArray를 이용하면 에디터에서 쉽게 볼 수 있다.
'언리얼 엔진 > UE C++ Shooter Course' 카테고리의 다른 글
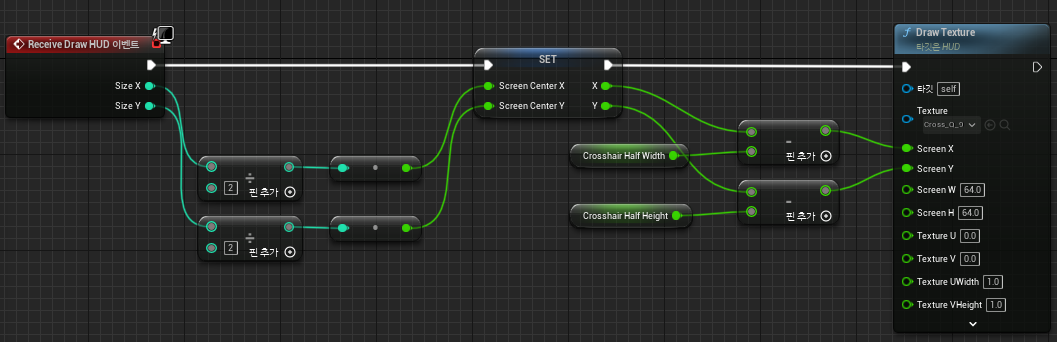
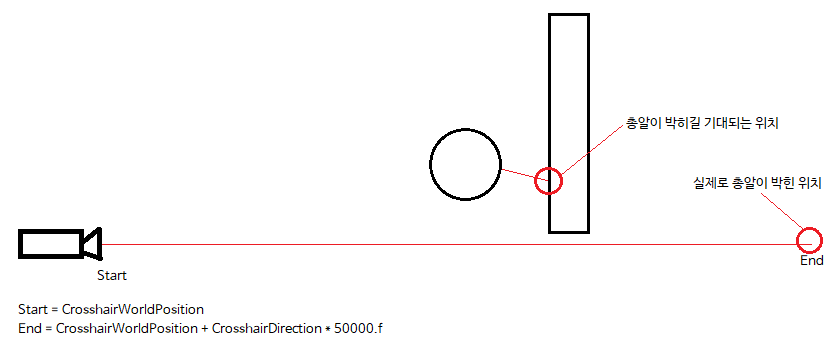
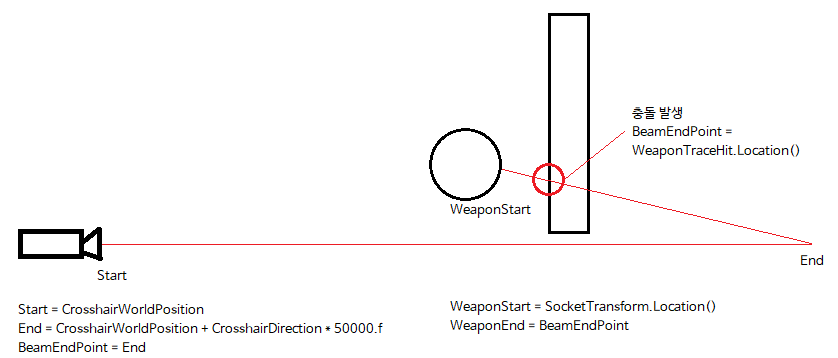
| [UE C++ Shooter] Aiming and Crosshairs (0) | 2022.11.05 |
|---|---|
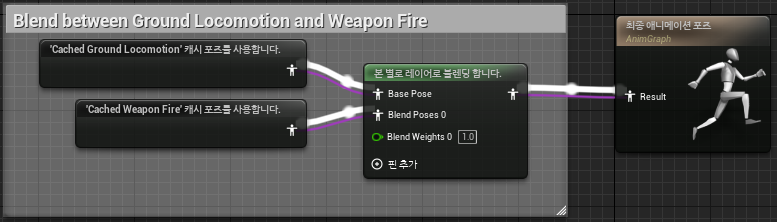
| [UE C++ Shooter] Animations (0) | 2022.10.25 |