전 챕터처럼 애니메이션의 전환을 하나의 AnimGraph에서 if-else로 관리하는 것은 명확한 한계가 있다.

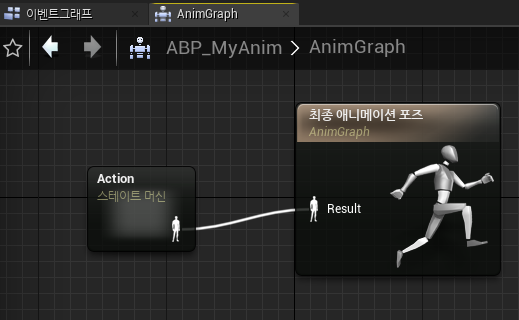
스테이트 머신으로 기존의 구조를 바꿀 수 있다.

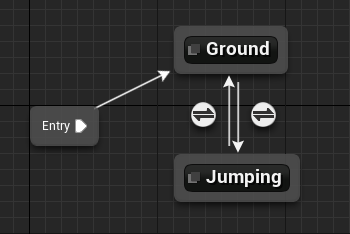
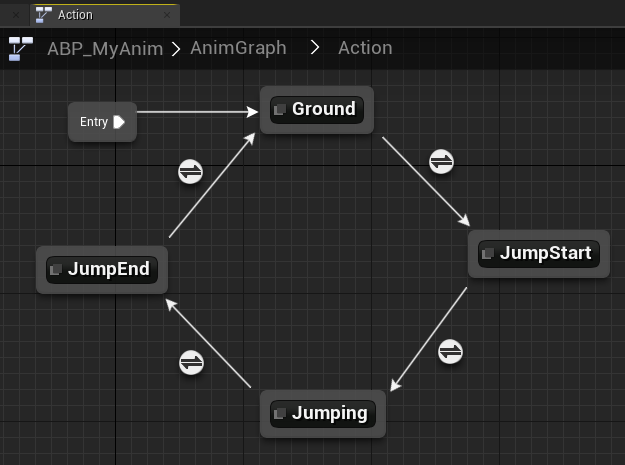
스테이트 머신을 더블 클릭하면 안의 구조로 들어갈 수 있고 스테이트를 추가하여 연결시킬 수 있다.

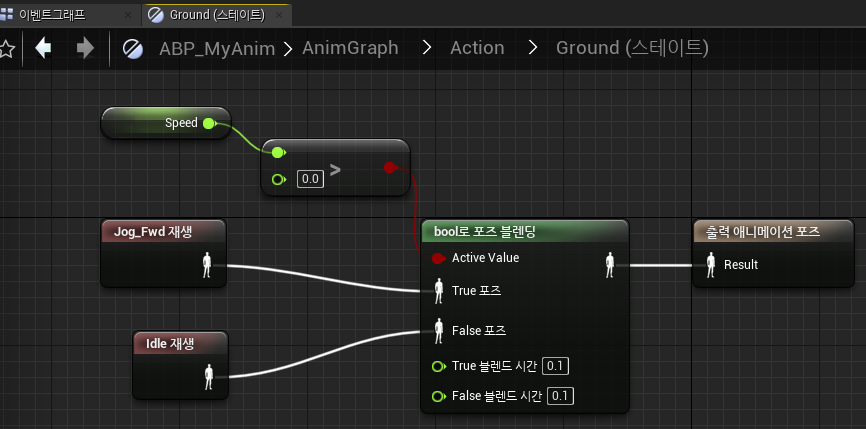
또 스테이트 내부로 들어가게 되면 전 챕터에서 봤던 그 구조를 볼 수 있다.
// MyAnimInstance.h
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = Pawn, Meta = (AllowPrivateAccess = true))
bool IsFalling;
// ----------
// MyAnimInstance.cpp
void UMyAnimInstance::NativeUpdateAnimation(float DeltaSeconds)
{
Super::NativeUpdateAnimation(DeltaSeconds);
auto Pawn = TryGetPawnOwner();
if (IsValid(Pawn))
{
Speed = Pawn->GetVelocity().Size();
auto Character = Cast<ACharacter>(Pawn);
if (Character)
{
// 캐릭터가 추락중인가?
IsFalling = Character->GetMovementComponent()->IsFalling();
}
}
}
// -------------
// MyCharacter.cpp
void AMyCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{
Super::SetupPlayerInputComponent(PlayerInputComponent);
// 별도로 Jump 메소드를 선언하지 않아도 부모 클래스에서 이미 정의되었기 때문에 사용할 수 있다
PlayerInputComponent->BindAction(TEXT("Jump"), EInputEvent::IE_Pressed, this, &AMyCharacter::Jump);
Space바 키를 입력 받으면 점프모션으로 변화시켜 애니메이션을 재생하기위해 MyCharacter에는 점프키에 대한 바인딩을, MyAnimInstance에는 IsFalling을 추가하여 캐릭터가 떨어지고 있는 상태인지를 받아온다.

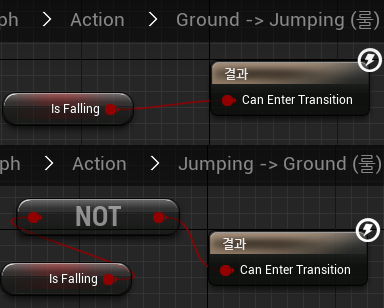
더블 클릭을 눌러서 들어가면 상태 전환간의 룰을 지정할 수 있게된다.

상태 전환간의 룰까지 지정하고 나면 의도한 대로 애니메이션이 정상적으로 작동하는 것을 볼 수 있다.
특정 상태일때의 처리, 한 상태에서 다른 상태로 넘어갈때의 처리. 이렇게 두 가지로 관리한다고 보면 된다.
C++ 코드로 관리하는것은 정말 어렵다.

이런 식으로 점프 모션도 세분화해서 만들수 있다.
특정 애니메이션이 한번만 재생되길 원하는 경우 애니메이션 애셋의 디테일에서 Loop Animation 체크를 해제해주면 된다.
특정 애니메이션 재생이 끝난 직후 다음 상태로 넘어가길 원한다면 상태 전환간의 룰을 누르고 디테일 탭에서 Automatic Rule Based를 체크해주면 된다. (JumpEnd->Ground)
C++로 개발을 한다고 해도 애니메이션 상태 변환 만큼은 툴을 활용하는 것이 일반적이다.
'언리얼 엔진 > 언리얼 엔진4 입문' 카테고리의 다른 글
| [UE4 입문] 델리게이트 (0) | 2022.09.02 |
|---|---|
| [UE4 입문] 애니메이션 몽타주 (0) | 2022.09.02 |
| [UE4 입문] 애니메이션 기초 (0) | 2022.09.01 |
| [UE4 입문] 블루프린트 클래스 (0) | 2022.09.01 |
| [UE4 입문] 캐릭터 생성 (0) | 2022.09.01 |
